第2回「京都でウェブアクセシビリティたいらげ会 デザイナに読んで欲しいWCAG2.0」の報告
2017年07月10日 更新 | タグ: アクセシビリティ
このページの内容は、2017年7月7日に開催した「京都でウェブアクセシビリティたいらげ会 デザイナに読んで欲しいWCAG2.0」で、読んだ資料と、事後報告です。このたいらげ会(勉強会)では、地の文を柴田が読み、WCAGの引用部分を参加者が順番に読みました。
たいらげ会の時間は19時から21時で時間だったのですが、数項目を読み飛ばしても15分超過してしまいました。
例によって、読んだ文書の後、感想文等を記載しておきます。参加いただいた方で、感想文の内容が、歪められていると思った方は、柴田までご連絡ください。
なお、配布した資料と同じ内容のPDFを置いておきます(第2回「京都でウェブアクセシビリティたいらげ会 デザイナに読んで欲しいWCAG2.0」(PDF, 662KB))。
2017年7月7日
有限会社時代工房
ウェブアクセシビリティの独習のために知っておくと良い各文書の解説
これからウェブアクセシビリティ独習のために知っておくと良い、インターネット上の文書について、それぞれの文書の紹介と文書同士の関係を簡単に説明します。
対象となるのは以下の4つです。
- Web Content Accessibility Guidelines (WCAG) 2.0
- Understanding WCAG 2.0(解説書)
- Techniques for WCAG 2.0(達成方法集)
- AS情報(アクセシビリティサポーテッド情報)
なお、各技術書はメンテナンスされ、更新されています。今回の勉強会で引用している文章も、変わっていくものですので、最新の文書については、ウェブで確認するようにしてください。
なお今回の引用文はGithubで改定中の文章を使っています。Githubでの文書のアドレスは下記のとおりです。しかし文中の引用元URLは、Githubでないものを表示していますので、ご注意ください。
Web Content Accessibility Guidelines (WCAG) 2.0
WCAG 2.0は、技術に依存しないアクセシビリティに関する推奨事項集です。「技術に依存しない」というのは、WCAG 1.0と2.0の大きな相違点でもあります。WCAG 1.0では、以下のように「HTMLという技術」に依存した形で定義されていました。
例: WCAG 1.0 1.1
Provide a text equivalent for every non-text element (e.g., via "alt", "longdesc", or in element content). This includes: images, (snip) Use "alt" for the IMG, INPUT, and APPLET elements, or provide a text equivalent in the content of the OBJECT and APPLET elements.
例: WCAG 2.0 1.1
すべての非テキストコンテンツには、拡大印刷、点字、音声、シンボル、平易な言葉などの利用者が必要とする形式に変換できるように、テキストによる代替を提供すること。
技術に依存した形で推奨事項集を作ってしまうと、技術の変化に伴って推奨事項集が陳腐化してしまうので、技術に依存しない形としてWCAG 2.0が生まれました。そして、この「技術に依存しない」という方針をとることで、WCAG 2.0は、具体的な対応方法を記載しない、抽象度の高い推奨事項集になりました。
またWCAG 1.0とWCAG 2.0の相違点には、「テスト可能」というポイントもあります。「特定の技術(たとえばHTML)で、この実装をしなさい(「altを入れなさい」など)」というかたちでなく、「この種の情報提供をするのだったら、この条件を満たしていればよい。満たしていないならダメ」という形になっています。これも「技術に依存をしない」という形式から得られた利点であると言えるでしょう。
Understanding WCAG 2.0
WCAG 2.0の解説書。抽象度の高いWCAG 2.0にたいして、
- WCAG 2.0の達成基準がどのような意図で書かれているのか
- WCAG 2.0の達成基準の中で用いられている重要な用語
- WCAG 2.0の達成基準が、どんな種類の障害にたいして、どのように役に立つのか
- どのように対応すべきかの参考資料への動線(Techniques for WCAG 2.0へのリンク)
- まずい対応の事例(よくある失敗例)
などを説明する文書です。いわばWCAG 2.0の副読本と言えます。とくに「情報提供の仕方によって、情報を取得できない人がいる」ことを説明する事例類は、WCAG 2.0にくらべて、たいへん丁寧に書かれているので、WCAG 2.0を理解するためには、必読と言えます。ウェブアクセシビリティのエヴァンジェリストは、とりあえずここまでは読んでおいたほうがいいです。
例: WCAG 2.0 1.3.1
情報及び関係性: 何らかの形で提示されている情報、 構造、及び関係性は、プログラムによる解釈が可能である、又はテキストで提供されている。 (レベル A)
http://waic.jp/docs/WCAG20/Overview.html#content-structure-separation-programmatic
例: Understanding WCAG 2.0 1.3.1
画面を見ている利用者は、様々な視覚的な手がかりによって構造を知覚する。例えば、見出しは大きめで太字のフォントで、次の段落とはスペースを空けて表示されていることがほとんどである。(中略)これらの構造と関係性はプログラムが解釈可能、またはテキストで入手可能であり、すべての利用者にとって重要な情報が感知可能であることを保証する。(中略)
あるオンラインカタログの価格表示では赤い大きなフォントを使用している。スクリーンリーダーの利用者は赤色の情報は得られないが、価格の前に通貨表示を記載することで情報を得ることができる。(中略)
ウェブコンテンツ技術の中には、ある種の情報及び関係性をプログラムで解釈する手段を提供していないものがある。そういった場合には、その情報及び関係性を説明するテキストを提供すべきである。例えば、「アスタリスク (*) のある項目はすべて必須項目です。」のように説明テキストを提供する
http://waic.jp/docs/UNDERSTANDING-WCAG20/content-structure-separation-programmatic.html
Techniques for WCAG 2.0
WCAG 2.0の達成方法集。コンテンツ製作者やテスト担当者向けのコンテンツです。WCAG 2.0とUnderstanding WCAG 2.0までは「技術に依存しない」文書だったのに対し、Techniques for WCAG 2.0は、具体的なHTMLやCSSのコード、チェック方法を例示しつつ、どのように実装すべきか参考になる文書を提供しています。
例: H39: データテーブルの表題とデータテーブルを関連付けるために、caption 要素を使用するのコード例
<table><caption>3月6日の週のスケジュール</caption>...</table>
例: G21: 利用者がコンテンツ内に閉じ込められないようにする(関連達成基準 2.1.2)の検証
チェックポイント
1. Tabキーでコンテンツ内を最初から最後まで移動する。
2. キーボードフォーカスがどのコンテンツにも閉じ込められていない。
3. キーボードフォーカスがコンテンツに閉じ込められてしまう場合、コンテンツから抜け出す方法を説明したヘルプが利用でき、キーボード操作でアクセスできる。
また、Techniques for WCAG 2.0がWCAG 2.0とUnderstanding WCAG 2.0から分離されているのは、対応方法が複数の達成基準に関係のある場合にも有効です。たとえば「H2: 隣り合った画像とテキストリンクを同じリンクの中に入れる」は、
- 1.1.1(非テキストコンテンツ)
- 2.4.4(リンクの目的(コンテキスト内))
- 2.4.9(リンクの目的(リンクのみ))
の三つの達成基準に関連をしています。
他参考にHow to Meet WCAG 2.0があります。W3Cが提供している達成基準からのTechniques for WCAG 2.0等への動線ですが、上述の通りUnderstanding WCAG 2.0からの動線は確保されているので、わざわざ見に行かなくてもいいと思います。
AS情報(アクセシビリティサポーテッド情報)
WCAGがいくら「こうしなさい」と言っても、たとえばブラウザを作っている会社がきちんと対応できているかというと、残念ながら、かならずしもそれは保証されていません。Techniques for WCAG 2.0は、ある程度、現行の技術にあわせた対策を記述していますが、「Techniques for WCAG 2.0のとおりやったのに、うまくいかない環境がある」ということもあり得ます。
「実際のところブラウザや支援技術の対応状況ってどうなのよ」というときに参考になるのが「アクセシビリティサポーテッド情報」です。さまざまなブラウザや支援技術で実装を検証した結果が記載されているので、少し古いところもありますが、参考にしてください。
例:「H30-5: a 要素のリンクの目的を説明するリンクテキストを提供する」
a要素内にテキストがあり、その後ろにimg要素があるケース
可能な場合には、リンクをすべて画像にするか、またはすべてテキストにしたほうがよい。
WCAG 2.0で、ウェブデザイナに関わりの深いいくつかを概観する
WCAG 2.0、Understanding WCAG 2.0、Techniques for WCAG 2.0のうち、視覚的デザインを担当するデザイナ(注1)に関わりのあると思われる箇所を抜き出しています。とりあえず読んでみて、わかりにくい箇所は解説を加えます。
前段「ウェブアクセシビリティの独習のために知っておくと良い各文書の解説」を踏まえて、WCAG 2.0 -> Understanding WCAG 2.0 -> Techniques for WCAG 2.0というように抽象の度合いを下げていくように読んでゆきます。
なお、デザイナに関係のある項目を読んでゆきますが、時間の制約があるので、丁寧に読むのはAA項目までとします。
注1: ウェブ業界では、マークアップエンジニアも「デザイナ」と呼ぶ場合があるみたいで、ここではとくにレイアウトしているデザイナを対象としていることを強調しています。
視覚的情報提供とその情報の獲得の障害について
デザイナがアクセシビリティの課題と出会う場面は、主に視覚障害の文脈です。ので、視覚に関する項目が多くなっています。視覚障害とは、
| 弱視・ロービジョン | 視力が弱い、視野が狭いなど |
|---|---|
| 全盲 | 視力がない |
| 色弱 | 色の判別ができない |
が挙げられます。それぞれ、
| 先天的 | 生まれつき |
|---|---|
| 中途 | 生まれつきでなく、人生のある時点以降に事故や病気によるもの。あるいは単純な加齢から |
| 一時的 | メガネをなくした、眼病中など |
| 環境的 | ディスプレイが壊れた、白黒の画面、回線が貧弱、環境光が明るすぎて画面が見えないなど |
など、さまざまな要因があり得ます。こういう視覚障害に配慮したデザインとはいったいどのようなものか考えてゆきましょう。
デザインとアクセシビリティはトレードオフするか?
アクセシビリティの勉強会や催しに参加すると、けっこう聞くのが、「わたしはデザイナですが、アクセシビリティが確保されたサイトでおすすめの(あるいは「かっこういい」)サイトはありますか?」というものです。
また、別の角度からの話ですが、弊社デザイナも「アクセシビリティを確保すると、デザインが犠牲になる(ことがある)」ということを言ったことがあります。
デザインとは、そもそも「メディアの特性に配慮しながら、ある種の情報をわかりやすく伝えること」がその仕事です。
- 情報にメリハリをつけることで、情報が伝わりやすくなる
- 色や形、あるいは文化的素養等を駆使することでより伝わりやすくする
何もデザイン的な加工をしていない情報よりも、デザインを加えた情報の方が、わかりやすいから、言外のことが伝わるから、デザインという仕事が成立します。
この「伝える」という観点に立った時、重要なのは、誰が誰に伝えるか、です。伝える対象のことを知らずに、「こうすると、伝わるはず」ということを主張することは意味がありません。対象が小学生であれば、小学生一般に伝わりやすいものを作る。夏のイベントを探している人に伝えたいのであれば、そのように作る──すべて「伝える対象」があって初めて成立します。
やや攻撃性の強い言葉ですが、「アクセシビリティを確保することで犠牲になるデザインは、伝えることを放棄している点で、まっとうなデザインではない」とも言って良いと思います。
しかし、いまから読んでいくアクセシビリティの概念を踏まえてゆけば、アクセシビリティを阻害するようなデザインの手口は、そもそも物事を伝える上で必須の手口でないことを理解いただけると思います。
大事なのは、デザイナが「メディアの特性に配慮しながら」ということを忘れてはならないということです。チラシならチラシなりの、カードならカードなりのメディアの特性というものがあり、いま向き合っているのはウェブというメディアなのです。
このメディアがどういったメディアなのか、それを忘れないようにして欲しいと思います。
読むもの
- ガイドライン 1.3 適応可能
- ガイドライン 1.4 判別可能
- 達成基準 1.4.1 色の使用
- 達成基準 1.4.3 コントラスト(最低限)
- 達成基準 1.4.5 文字画像
- 達成基準 1.4.6 コントラスト(高度)
- 達成基準 1.4.8 視覚的提示
- 達成基準 1.4.9 文字画像(例外なし)
- ガイドライン 2.2 十分な時間
- 達成基準 2.2.1 タイミング調整可能
- 達成基準 2.2.2 一時停止、停止、非表示
- ガイドライン 2.3 発作の防止
- ガイドライン 2.4 ナビゲーション可能
- 達成基準 2.4.4 リンクの目的(コンテキスト内)
- 達成基準 2.4.9 リンクの目的(リンクのみ)
- 達成基準 2.4.10 セクション見出し
- 達成基準 2.4.7 フォーカスの可視化
- 達成基準 2.4.8 現在位置
- ガイドライン 3.2 予測可能
- 達成基準 3.2.1 フォーカス時
- 達成基準 3.2.2 入力時
- 達成基準3.2.3 一貫したナビゲーション
- 達成基準 3.2.4 一貫した識別性
ガイドライン 1.3 適応可能
ガイドライン1.3は、かなりマークアップエンジニアおよびコンテンツ製作者に関わりの深い項目です。
ガイドライン 1.3 適応可能: 情報、及び構造を損なうことなく、様々な方法 (例えば、よりシンプルなレイアウト) で提供できるようにコンテンツを制作すること。
1.3.1 情報及び関係性: 何らかの形で提示されている情報、 構造、及び関係性は、プログラムによる解釈が可能である、又はテキストで提供されている。 (レベル A)
1.3.2 意味のある順序: コンテンツが提示されている順序が意味に影響を及ぼす場合には、正しく読む順序はプログラムによる解釈が可能である。 (レベル A)
1.3.3 感覚的な特徴: コンテンツを理解し操作するための説明は、形、大きさ、視覚的な位置、方向、又は音のような、構成要素が持つ感覚的な特徴だけに依存していない。 (レベル A)
http://waic.jp/docs/WCAG20/Overview.html#content-structure-separation
でも、デザイナであっても、まず達成基準1.3.3を読んで欲しいです。Understanding WCAG 2.0の1.3.3の「意図」を読みます。
この達成基準の意図は、形又は大きさを知覚できない、あるいは空間的な位置又は方向に関する情報を利用できない場合でも、すべての利用者がコンテンツを利用するための指示にアクセスできるようにすることである。コンテンツによっては、コンテンツの構造からは入手できない対象の形又は位置の知識 (例えば、「円いボタン」又は「右のボタン」) に依存していることがある。障害のある利用者は、使用している支援技術の性質のために、形又は配置を知覚できないことがある。この達成基準は、このような情報に依存しているあらゆるものを明確にするために、補足の情報を提供することを要求している。
しかし、形及び/又は位置を用いて情報を提供することは、認知能力の低下している利用者を含む多くの利用者に対しては効果的な手法である。この達成基準は、その情報が他の形でも提供されている限り、形や位置の手がかりを使わないようにするものではない。
ある言語においては、「上記」はコンテンツのその地点よりも前にあるコンテンツを指し、「下記」はその地点よりも後にあるコンテンツを指すことが共通理解となっている。そういった言語では、そのように示されたコンテンツが、読み上げ順序の中で適切な位置にあり、その示し方が曖昧でなければ、「下記のリンクの中から一つ選んでください」あるいは「上記のすべて」といった記述は、この達成基準に適合していることになるだろう。
WCAG はウェブページ上に表示されたコントロールのみに該当するよう設計された。その意図は、視覚的又は聴覚的な手がかりのみを参考にコントロールを説明をすることを避けるためである。これをハードウェアコントロール (例えば、専用コンテンツのためのインターネットキオスク) を操作する時の説明に適用する時は、おそらく触知できる手がかり (例えば、矢印の形をしたキー、右側の丸いキー) が説明されるだろう。この達成基準は、指示の中で触知できる手がかりの使用を防ぐことを意図したものではない。
http://waic.jp/docs/UNDERSTANDING-WCAG20/content-structure-separation-understanding.html
この理解のためには、Techniques for WCAG 2.0の「失敗例」がわかりやすいので、二例を引きます。
F14: 達成基準 1.3.3 の失敗例 - 形又は位置のみでコンテンツを特定している
サイトの操作説明に「次のページへ行くには、右のボタンを押してください。前のページに戻るには、左のボタンを押してください」と書いてある。
利用者がオンライン新聞サイトで新着記事を読んでいる。記事にはイラスト及びより多くの情報へのリンクがある。記事の文中には次のように書いてある。「この記事の続きへのリンクは、イラストの左側の関連記事欄にあります。」支援技術の利用者は、イラスト及び関連記事欄を見つけるのが困難である。考えられる解決策としては、記事の文中にリンクの一覧を含めること、記事文中に関連記事欄へのページ内リンクを提供すること、又は関連記事欄に何らかの見出しをつけて支援技術のナビゲーション機能が使えるようにして、説明文中でその見出しを示すことが挙げられる。
利用者がオンライン調査のフォームに入力している。調査フォームの最後に 3 つのボタンがある。説明文には「保存せずに入力を終えるには四角いボタン、入力内容を保存するには三角のボタンを押してください。後から入力を続けることができます。フォームを送信するには円いボタンを押してください。」と書かれている。スクリーンリーダーの利用者には、どのボタンが四角形、三角形又は円形なのかを知る術がない。ボタンには、それぞれの機能を示す情報(ラベル)を付加しなければならない。
F26: 達成基準 1.3.3 の失敗例 - 情報を伝えるために、グラフィカルなシンボルだけを使用している
失敗例 1: ステータスを示すために用いるグリフ
ショッピングカートが2つのシンプルなグリフを用いて、その商品がすぐに発送可能かどうかを示している。具体的には、チェックマークが商品の在庫があり発送可能であることを示し、"×"マークが商品は入荷待ちの状態ですぐには発送できないことを示している。このようにグリフを用いているため、支援技術の利用者は、その商品の現在のステータスを把握することができなかった。
ガイドライン 1.4 判別可能
ガイドライン1.4は、「判別可能性」を確保するための項目です。デザイナとの関わりが深い項目と言えます。
ガイドライン 1.4 判別可能: コンテンツを、利用者にとって見やすく、聞きやすいものにすること。これには、前景と背景を区別することも含む。
1.4.1 色の使用: 色が、情報を伝える、動作を示す、反応を促す、又は視覚的な要素を判別するための唯一の視覚的手段になっていない。 (レベル A)
http://waic.jp/docs/WCAG20/Overview.html#visual-audio-contrast
達成基準 1.4.1 色の使用
これも、Understanding WCAG 2.0の項目を見ます。
この達成基準の意図は、色の違いによって伝えられている情報、言い換えれば、それぞれの色には割り当てられた意味があり、その色を使うことによって伝えている情報に、すべての利用者がアクセスできるようにすることである。画像(又は、その他の非テキスト形式)で色の違いによって情報を伝えている場合、色弱の利用者はその色が分からないかもしれない。この場合、色で伝えている情報を他の視覚的な手段で提供することで、色の分からない利用者もその情報を知覚することができるようになる。
色は、感覚的な訴求力、ユーザビリティ、そしてアクセシビリティを高めるため、ウェブコンテンツのデザインにおいて重要なものである。しかし、色を知覚しづらい利用者もいる。ロービジョンの利用者は、色覚に限界を感じることがよくあり、年配の利用者の多くも色がよく見えない。さらに、テキストしか表示しない、色数が制限されている、又はモノクロのディスプレイ及びブラウザを使用している利用者は、色だけで提示されている情報を知覚することができないであろう。
色の違いで伝えられている情報の例としては、「必須項目は赤字」、「赤字はエラー」、そして「赤がメアリーの売上、青がトムの売上」などが挙げられる。何が起こるかを示している例では、リンクが新しいウィンドウで開くことやデータベースの入力内容の更新が成功したことを示すのに色を使っていることがある。また、利用者の反応を促している例には、必須項目が未入力であることを示すためにフォームの入力フィールドを反転表示していることが挙げられる。
注記: この達成基準は、ページ上での色の使用、あるいは他の視覚的な表示と重複していても色分けすることを阻むものではない。
http://waic.jp/docs/UNDERSTANDING-WCAG20/visual-audio-contrast-without-color.html
ここについてはUnderstanding WCAG 2.0で示されている「具体的なメリット」も読んでおきます。
達成基準 1.4.1の具体的なメリット:
ロービジョンの利用者が、色覚の限界を感じることがよくある。
年配の利用者は、色がよく見えないかもしれない。
色弱の利用者が、色で伝えられている情報をその他の視覚的な手段で知覚できるようになる。
テキストしか表示しない、色数の制限された、又はモノクロのディスプレイを使用している利用者は、色に依存している情報を知覚することができないことがある。
色の識別に問題を抱える利用者が、テキストの手がかりを見たり、聞いたりすることができる。
点字ピンディスプレイやその他の触覚インタフェースを使用している利用者は、触覚からテキストの手がかりを読み取れる。
http://waic.jp/docs/UNDERSTANDING-WCAG20/visual-audio-contrast-without-color.html
また、ここでも失敗事例の方がわかりやすいので、そちらを引きますが、興味のある方はぜひ各自で、「達成基準 1.4.1の事例」や「十分な達成方法」を読んで見てください。
F81: 達成基準 1.4.1 の失敗例 - 色の違いだけで、必須項目又はエラー項目を示している
利用者がオンラインフォームを入力していて、電話番号が必須項目である。電話番号のテキストフィールドへの入力が必須であることを示すために、 「電話番号」というラベルが赤のテキストだけで示されており、「電話番号」が必須項目であることを示すものが他にはない。全盲又は色弱の利用者は、「電話番号」が必須項目であることを確認できないかもしれない。
利用者が必須項目を入力しないままオンラインフォームを送信してしまい、エラーになった。エラーになったフォームの入力項目が赤のテキストだけで示されていて、 その入力項目がエラーであることが色以外の方法では示されていない。
注記: どちらの例でも、もしテキストが視覚的な表現において色が取り除かれた場合も周辺のテキストからたやすく区別がつけられるような充分な差異を持たない場合(たとえば太さや違うフォントなど)、間違いなく色が用いられている。また、モノクロでも容易に区別がつけられるようなほかのテキストから充分な輝度の差(明るさ)を選んだ色なら失敗しないだろう。これらのケースでは - 情報は色(色相)だけではなく、また「表現」や「明るさ」それぞれを用いて表現されている。
次のF73にはすこし立ち止まる必要があります。ウェブのデザインでは、頻繁にこれが犯されていることがあります。
F73: 達成基準 1.4.1 の失敗例 - 色覚なしではリンクであることが視覚的にはっきりと分からない
この失敗例の目的は、色の違いを認識できない人々がリンクを識別できない状況(色覚を持つ人々がリンクを識別できる場合)を避けることである。リンクのアンダーラインや他の色に依存しない視覚的な区別が必要である(リンクが色覚を持つ人に識別可能な場合)。
ナビゲーションリンクなど、いくつかのリンクは、ページデザインや文脈から視覚的に明らかであるが、テキスト内のリンクは、しばしばそれら自身の表示属性からのみ視覚的に理解される。下線を削除し、そのようなリンクの色差のみを残すことは、それがリンクであるという他の視覚的な表示(色以外に)がないため、失敗である。
達成基準 1.4.3 コントラスト(最低限)
達成基準 1.4.2の「音声の制御」を飛ばして、デザイナに関わりの深い「コントラスト」に進みます。「コントラスト」とは、大雑把にいうと、「図と地の表現の差」のことです。たとえば隣接している二つの項目が十分な色の差を確保していないと、二つの項目の差を意識することが難しくなります。この「差」をしっかりと確保しましょう、というのが本項の内容です。
ここでのポイントは、「大きさ」「付随的情報」「ロゴかどうか」です。
1.4.3 コントラスト (最低限) : テキスト及び文字画像の視覚的提示に、少なくとも 4.5:1 のコントラスト比がある。ただし、次の場合は除く: (レベル AA)
大きな文字: サイズの大きなテキスト及びサイズの大きな文字画像に、少なくとも 3:1 のコントラスト比がある。
付随的: テキスト又は文字画像において、次の場合はコントラストの要件はない。アクティブではないユーザインタフェース コンポーネントの一部である、純粋な装飾である、誰も視覚的に確認できない、又は重要な他の視覚的なコンテンツを含む写真の一部分である。
ロゴタイプ: ロゴ又はブランド名の一部である文字には、最低限のコントラストの要件はない。
http://waic.jp/docs/WCAG20/Overview.html#visual-audio-contrast
Understanding WCAG 2.0にゆきます。この項目は非常に長く、具体的な数値等で示された項目なのですが、今回はキーワードである「4.5:1」のみに触れることとして、この項目をざっくりと俯瞰できる箇所を読んでいきたいと思います。
まず、装飾的な部分についてのコントラストです。
装飾を目的にしていて、情報を何も伝えていないテキストは対象外である。例えば、背景でランダムに使われている語句があり、その語句を並び替えたり置き換えたりしても意味が変わらないのであれば、それは装飾を目的にしたものであり、この達成基準を満たす必要はない。
http://waic.jp/docs/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
次にサイズの大きな文字についてです。
サイズの大きいテキスト及び文字の線幅が広めのテキストは、低めのコントラストでも読みやすい。そのため、サイズの大きいテキストに対するコントラスト要件は、低めになっている。そのため、コンテンツ制作者は、特にタイトルなど、ページのデザインにサイズの大きいテキストを用いる際は、より多くの色の中から選ぶことができる。18 ポイントのテキスト又は太字で 14 ポイントのテキストが、低めのコントラストで十分なサイズの大きさとしている (中略)。「18 ポイント」及び「太字」は、異なるフォントでは異なる意味合いを持つこともあるが、特別に細い線のフォント又は一般的ではないフォントを除き、十分である。とても多くの様々なフォントがあるため、ここでは一般的な基準を用いることとして、用語集にて装飾的なフォント又は細い線のフォントに関する注記を付けている。
http://waic.jp/docs/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
ちなみにここで語られているポイント数は半角英数文字を対象としています。あとに出てくる訳注を見ます。
訳注: 日本語の全角文字の場合は、拡大教科書普及推進会議 第一次報告「第2章 拡大教科書の標準的な規格について」に基づき、22ポイント又は18ポイントの太字を「同等な」サイズとみなすのが妥当である。
http://waic.jp/docs/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
同じページにある「サイズの大きな (テキスト) (large scale (text))」についても目を通しておくと良いですが、今回は割愛します。
次も装飾的といえるものについてですが、ロゴについての例外は、デザイナにとって重要なので、読んでおきます。
この要件は、画像化された文字が情報を伝えることを目的としている状況に対して適用される。例えば、写真の中にたまたま入っていた街頭の標識にあるような付随的なテキストは、対象外である。また、何らかの理由で、すべての利用者が視覚的に確認できないことを意図しているテキストも対象外である。企業のロゴなどの定型化されたテキストは、代替テキストの内容を含むことを、それが保証する、あるいは保証しないかもしれないが、そのページでの機能の観点から取り扱われるべきである。ロゴとロゴタイプを超えた企業の視覚的なガイドラインは例外に含まれない。
この達成基準には、「意味のあるその他の視覚的なコンテンツを含む写真の一部分である」という例外がある。この例外は、文字の写っている写真と、特定の見た目にするためにテキストと置き換えられた画像化された文字とを区別することを意図している。
http://waic.jp/docs/UNDERSTANDING-WCAG20/visual-audio-contrast-contrast.html
さて、上記は、いわば例外的な事例の説明ですが、じゃあ、どのようにしたら、コントラストが確保できたと言えるのか、という指針があります。それが「4.5:1」という基準です。
「4.5:1」というのは、隣接した要素が確保すべき「コントラスト比」です。これはツールを使うことで測定できます。各種ツールについてはUnderstaindingの中にも紹介がありますが、とりあえず手近に使えるものでは以下があります。
Windows版もMac版もあるのでぜひ使ってみてください。
なぜ、「4.5:1」になったのかは、Understanding WCAG 2.0に詳しく書いてありますが、今日は割愛します。
あとすこし脱線ですが、最近はマウスオーバ等フォーカスが当たった要素をちょっと薄くするということがあります。この措置については、非常に注意深く当たるべきです。
達成基準 1.4.5 文字画像
達成基準1.4.5は、画像化された文字についてです。デザイナ側がどのように頑張るか難しいところではありますが、ぜひ踏まえておいて欲しい項目です。
1.4.5 文字画像: 使用している技術で意図した視覚的提示が可能である場合、文字画像ではなくテキストが情報伝達に用いられている。ただし、次に挙げる場合を除く: (レベル AA)
http://waic.jp/docs/WCAG20/Overview.html#visual-audio-contrast
Understanding WCAG 2.0にゆきます。
この達成基準の意図は、テキストによる特定の視覚的な表現を必要とする方へ、必要に応じてテキスト表現を調整できるように、望ましいデフォルトのビジュアルプレゼンテーションを達成することができる技術をコンテンツ制作者に推奨することである。テキストに、特定のフォントサイズ、前景色及び背景色、書体、行間、又は配置を求める利用者を含む。
もし、テキストを用いて同じ視覚的な効果が得られるのであれば、コンテンツ制作者は、情報を提示するのに画像を用いるのではなく、テキストを用いるべきである。もしも何らかの理由により、コンテンツ制作者がテキストの書式を整えても同じ効果が得られない場合、その効果が一般に入手可能なユーザエージェントでは確実に提示できない場合、又は、この達成基準を満たすウェブコンテンツ技術を用いることが達成基準 1.4.4 などの他の達成基準を満たすことの妨げになる場合には、画像化された文字を使うことができる。例としては、書体のサンプル、ロゴタイプ、ブランドなどのように、伝える情報にとってそのテキストの特定の表現が必要不可欠な場合を含む。また、画像化された文字は、広く普及していない又はコンテンツ制作者が再配布する権利を持っていない特定の書体を用いる目的で使われることもある。あるいは、そのテキストがすべてのユーザエージェントでアンチエイリアスをかけた状態になるようにする目的で使われることもある。
http://waic.jp/docs/UNDERSTANDING-WCAG20/visual-audio-contrast-text-presentation.html
要は、「CSSやウェブフォントなどでどうにかできない文字は画像化して良い」ということを伝えています。
文字を画像化するのはテキストの可用性を十分に生かすためには、そもそも避けるべきことですが、デザイナの仕事というのは、こういったフォント等の選定で、サイト利用者の理解を助けることにあります。そのために、フォントの選定に必然性があるのであれば、それを否定するものではないと理解してください。
この項目についてはメリットを読んでおきましょう。
達成基準 1.4.5の具体的なメリット:
ロービジョンの利用者(コンテンツ制作者の指定した書体、サイズ、及び/又は色では、テキストが読みづらいことがある)
視線移動に問題のある利用者(コンテンツ制作者の指定した行間及び/又は配置では、テキストが読みづらいことがある)
読字に影響を及ぼす認知の障害のある利用者
http://waic.jp/docs/UNDERSTANDING-WCAG20/visual-audio-contrast-text-presentation.html
達成基準 1.4.6 コントラスト(高度)
この項目はAAA項目です。1.4.3で求められている目標よりもより厳しい目標設定の項目です。
1.4.6 コントラスト (高度) : テキスト及び文字画像の視覚的提示には、少なくとも 7:1 のコントラスト比がある。ただし、次の場合は除く: (レベル AAA)
http://waic.jp/docs/WCAG20/Overview.html#visual-audio-contrast
達成基準 1.4.8 視覚的提示
この項目はAAA項目です。この項目については達成基準を読むだけにとどめておきます。
しかし、AAAではあるのですが、デザイナ諸氏に踏まえていただきたいことが一つあります。ここで、200%までの文字拡大についての言及がありますが、ウェブサイトの文字は拡大縮小されて、大きさが変わるということを念頭に置くようにしてください。
ときどき文字を拡大すると、何かの要素の下に文字が隠れて読めない、というようなことが起こるのは、マークアップエンジニアの問題であることが多い半面、ある種のデザインを実現するために起こることもあるので、あまり「自分が見えている文字サイズ」に依存したデザインをしないように心がけてください。
1.4.8 視覚的提示: テキストブロックの視覚的提示において、次を実現するメカニズムが利用できる: (レベル AAA)
- 利用者が、前景色と背景色を選択できる。
- 幅が80字を越えない (全角文字の場合は、40字)。
- テキストが、均等割り付けされていない (両端揃えではない)。
- 段落中の行送りは、少なくとも1.5文字分ある。そして、段落の間隔は、その行送りの少なくとも1.5倍以上ある。
- テキストは、支援技術なしで200%までサイズ変更でき、利用者が全画面表示にしたウィンドウで1行のテキストを読むときに横スクロールする必要がない。
http://waic.jp/docs/WCAG20/Overview.html#visual-audio-contrast
達成基準 1.4.9 文字画像(例外なし)
この項目もAAAなので、達成基準を読むにとどめます。
1.4.9 文字画像 (例外なし) : 文字画像は、純粋な装飾に用いられているか、テキストの特定の表現が伝えようとする情報にとって必要不可欠である場合に用いられている。 (レベル AAA)
http://waic.jp/docs/WCAG20/Overview.html#visual-audio-contrast
ガイドライン 2.2 十分な時間
ガイドライン2.2は、「十分な時間」についての項目です。デザイナとの関わりが一見わかりづらい箇所ですが、ここには「非干渉」項目があります。
「非干渉」項目はWCAG 2.0に4つあります。
- 1.4.2 音声の制御
- 2.1.2 キーボードトラップなし
- 2.2.2 一時停止、停止、非表示
- 2.3.1 3回の閃光、又は閾値以下
「非干渉」というのは、この達成基準を満たせていない(犯している)時、利用者がコンテンツをまったく利用できなくなる恐れのある達成基準を意味しています。
では、今回、デザイナと関わりのある(と、とりあえずこの勉強会では想定している)ガイドライン2.2を読んで見ましょう。
ガイドライン 2.2 十分な時間: 利用者がコンテンツを読み、使用するために十分な時間を提供すること。
ここで求められているのは利用者に十分な時間を提供することです。先回りしていってしまいますが、デザイナと絡んでくるのは、いわゆる「カルーセル(スライドショー)」です。以下、読み進む間、ときどきカルーセルのことを思い浮かべならが読んで見てください(もちろんカルーセルのことだけをいっているわけではありませんが)。「十分な時間」について、続けて読んでいきましょう。
達成基準 2.2.1 タイミング調整可能
2.2.1は、ほんとうはUnderstanding WCAG 2.0まで読むと良いのですが、時間の都合から、WCAGを読むにとどめます。
2.2.1 タイミング調整可能: コンテンツに制限時間を設定する場合は、次に挙げる事項のうち、少なくとも一つを満たしている: (レベル A)
解除: 制限時間があるコンテンツを利用する前に、利用者がその制限時間を解除することができる。又は、
調整: 制限時間があるコンテンツを利用する前に、利用者が少なくともデフォルト設定の10倍を超える、大幅な制限時間の調整をすることができる。又は、
延長: 時間切れになる前に利用者に警告し、かつ少なくとも20秒間の猶予をもって、例えば「スペースキーを押す」などの簡単な操作により、利用者が制限時間を少なくとも10倍以上延長することができる。又は、
リアルタイムの例外: リアルタイムのイベント (例えば、オークション) において制限時間が必須の要素で、その制限時間に代わる手段が存在しない。又は、
必要不可欠な例外: 制限時間が必要不可欠なもので、制限時間を延長することがコンテンツの動作を無効にすることになる。又は、
20時間の例外: 制限時間が20時間よりも長い。
注記: この達成基準は、制限時間の結果として、コンテンツ又は状況の予期せぬ変化を引き起こさないように利用者がタスクを完了できるようにするためのものである。この達成基準は、利用者の動作の結果としてのコンテンツ又はコンテキストの変化を制限する 達成基準3.2.1と併せて考慮すること。
達成基準 2.2.2 一時停止、停止、非表示
次が達成基準2.2.2「 一時停止、停止、非表示」。非干渉項目です。
2.2.2 一時停止、停止、非表示: 動きのある、点滅している、スクロールする、又は自動更新する情報は、次のすべての事項を満たしている: (レベル A)
動き、点滅、スクロール: 動きのある、点滅している、又はスクロールしている情報が、(1) 自動的に開始し、(2) 5秒よりも長く継続し、かつ、(3) その他のコンテンツと並行して提示される場合、利用者がそれらを一時停止、停止、又は非表示にすることのできるメカニズムがある。ただし、その動き、点滅、又はスクロールが必要不可欠な動作の一部である場合は除く。
自動更新: 自動更新する情報が、(1) 自動的に開始し、 (2) その他のコンテンツと並行して提示される場合、利用者がそれを一時停止、停止、もしくは非表示にする、又はその更新頻度を調整することのできるメカニズムがある。ただし、その自動更新が必要不可欠な動作の一部である場合は除く。
こちらはUnderstanding WCAG 2.0にゆきます。まず「達成基準の意図」です。これを読むと、なぜ「非干渉」なのかが理解できます。すこし長く、かつ本当は部分を引用するより、全体を通読したいところですが、切り出します。
この達成基準の意図は、利用者がウェブページとやりとりしている間、他の事に注意をそらされないようにすることである。
「動き、点滅、スクロール」は、目に見えるコンテンツが動きの印象を伝えているコンテンツのことを指している。一般的な例は、動画、同期したメディアの表示、アニメーション、リアルタイムのゲーム、スクロールする株価表示などがある。「自動更新」は、あらかじめ設定された間隔で更新したり、消えたりするコンテンツのことを指している。一般的な時間の経過に伴って変化するコンテンツは、音声、自動的に更新される天気情報、ニュース、株価更新、及び自動進行する表示やメッセージなどがある。動き、点滅、スクロールするコンテンツと自動更新するコンテンツに対する要件は、次のものを除いて同じである:
コンテンツが自動的に更新される際に、コンテンツ制作者が利用者に更新頻度を制御する手段を提供するという選択肢がある、
5 秒間だけ自動更新をして,その後に停止するのはほとんど意味がないので、自動更新には 5 秒という例外はない。
訳注: 原文では "three second" と記述されているが、達成基準に記載されている内容から「5 秒」が正しい値であると判断し、秒数を修正している。
動きのある又は自動更新するコンテンツは、動かないテキストを素早く読むのが困難な利用者及び動きのあるオブジェクトを目で追うのが困難な利用者にとっての障壁となることがある。また、スクリーンリーダーの利用者にも問題を引き起こすことがある。
動きのあるコンテンツは、ある利用者にとっては深刻なかく乱を引き起こすことがある。特に注意力欠如障害のある利用者などは、点滅しているコンテンツに気を取られてしまい、ウェブページのそれ以外の部分に集中するのが困難になってしまう。5 秒を基準として選んだのは、利用者の注意を引くには十分な長さであり、なおかつ、ページを利用することが必要であれば、利用者が気が散らされるのを待てない長さではないからである。
(強調は引用者によるもの)
http://waic.jp/docs/UNDERSTANDING-WCAG20/time-limits-pause.html
強調部分が、この項目が非干渉になっている理由の箇所です。動きのあるコンテンツは、自動的に動き続けることで、他コンテンツの利用を完全に阻害してしまうことがある、ということです。
「カルーセル」に話を戻します。「動きのあるコンテンツ」は限られたスペースで多くの情報を伝えるのに有効な手段です。また「動き」はそれ自体が価値である場合もあります(つまりクライアントから「動かして」と依頼されるということ)。
カルーセルはたしかに有効な側面を持ちますが、みだりに実装してしまうと、コンテンツに全くアクセスできなくなる人がいるということですが、では、どのように実装すべきかが問題になります。Techniques for WCAG 2.0では、たくさんの提案がなされていますので、ここについては、「十分な達成方法」から、項目名だけさらってゆきましょう。要は何らかの形で「止める」ことを提供すると言えそうです。
- G4: コンテンツを一時停止させて、一時停止させたところから再開できるようにする
- G152: 数回のループ後(5 秒以内)に停止するように、アニメーション GIF を設定する
- G186: 動きのあるコンテンツ、点滅するコンテンツ、又は自動更新されるコンテンツを停止させるコントロールを使用する
- G191: 点滅するコンテンツのないページを読み込むリンク、ボタン、又はその他のメカニズムを提供する
くわえて、今日は読みませんが、@caztcha氏の以下コンテンツがかなり俯瞰的にカルーセルについての実装を検討しておいでですので、あとで読んでみてください。
ガイドライン 2.3 発作の防止
ガイドライン 2.3も非干渉項目です。非干渉項目なので、重要ではあるのですが、この項目については、なぜ非干渉なのか、どういう弊害があるのかが大変わかりやすいので、さらっと流しておきます。
ガイドライン 2.3 発作の防止: 発作を引き起こすようなコンテンツを設計しないこと。
2.3.1 3回の閃光、又は閾値以下: ウェブページには、どの1秒間においても3回を超える閃光を放つものがない、又は閃光が一般閃光閾値及び赤色閃光閾値を下回っている。 (レベル A)
ガイドライン 2.4 ナビゲーション可能
ガイドライン 2.4は「ナビゲーション可能」です。デザイナに関わる部分をWCAG 2.0から概観します。まず、ガイドラインから。
ガイドライン 2.4 ナビゲーション可能: 利用者がナビゲートしたり、コンテンツを探し出したり、現在位置を確認したりすることを手助けする手段を提供すること。
http://waic.jp/docs/WCAG20/Overview.html#navigation-mechanisms
つづけてガイドライン2.4のうち、とくにデザイナに関わりの深い部分を抜き出します。すこし順番を変更して、リンクに関する部分からゆきます。
2.4.4 リンクの目的 (コンテキスト内) : それぞれのリンクの目的が、リンクのテキスト単独で、又はリンクのテキストとプログラムによる解釈が可能なリンクのコンテキストから判断できる。ただし、リンクの目的がほとんどの利用者にとって曖昧な場合は除く。 (レベル A)
2.4.9 リンクの目的 (リンクのみ) : それぞれのリンクの目的を、リンクのテキスト単独で特定できるメカニズムが利用できる。ただし、リンクの目的がほとんどの利用者にとって曖昧な場合は除く。 (レベル AAA)
http://waic.jp/docs/WCAG20/Overview.html#navigation-mechanisms
余談ですが、「ほとんどの利用者にとって曖昧」については、味わい深い事例が書いてあるので、興味ある人はWCAGを読んでみてください。
それぞれAとAAA項目です。これらは、わかりづらいので、ちらとUnderstanding WCAG 2.0を読みます。
この達成基準の意図は、利用者がコンテンツ内にある各リンクの目的を理解するのを手助けすることで、彼らはそれを辿ることを望むかどうかを、彼らが決めることができる(同じ機能を持っているコンポーネントの識別に一貫性を求めるための達成基準 3.2.4 も見よ)。リンクの目的は、そのリンク テキストから識別されることができるので、ユーザエージェントが、ページ上にある全てのリンクの一覧を提供するときのように、リンクは、それらが文脈の中にあるとき、理解することができる。
http://waic.jp/docs/UNDERSTANDING-WCAG20/navigation-mechanisms-link.html
2.4.4と2.4.9では、求める対応が少々異なりますが、要は「そのリンクをクリックすると何が起こるかわかるようにしなさい」ということです。これは事例を見ましょう。例によって理解の助けになるのは失敗事例です。
F84: 達成基準 2.4.9 の失敗例 - リンクテキストを具体的なテキストに変更するメカニズムを提供せずに、「ここをクリック」又は「続きを読む」といった不明確なリンクを使用している
この不適合事例は、「ここをクリック」又は「続きを読む」といったリンクテキストがアンカー要素として使われている、よくある状況について述べている。ただし、リンクはその目的を理解するために周囲のテキストを必要とし、またテキストリンクを拡張するためのボタンのように、リンクテキストだけでリンク先を明確にするメカニズムも持っていない。
スクリーンリーダーを使用する全盲の利用者は、ページ内にあるリンクの一覧を表示したダイアログボックスを呼び出すことがある。彼らは、行き先を決定するためにこのリンクの一覧を使用する。しかし、その一覧の中の多くのリンクが、「ここをクリック」又は「続きを読む」とだけしか読上げられないのであれば、主要なナビゲーション方式であるこの機能をスクリーンリーダーで使用することができなくなる。このような理由から、リンクテキストのみでリンク先を知ることができる方法を一つも提供していないと、達成基準 2.4.9 の不適合事例となるのである。こうした状況は、リンクをTabキーで移動する利用者にも当てはまる。ウェブページ内をTabキーで移動しているとき、「ここをクリック」、「ここをクリック」、「ここをクリック」としか聞こえてこなかったとしたら、利用者は困惑してしまうだろう。
すこし飛びますが、2.4.9のUnderstanding WCAG 2.0で参照を求められている達成基準3.2.4「一貫した識別性」を見ます。
3.2.4 一貫した識別性: ウェブページ一式の中で同じ機能を有するコンポーネントは、一貫して識別できる。 (レベル AA)
http://waic.jp/docs/WCAG20/Overview.html#consistent-behavior
原則2は「操作可能」、原則3は「理解可能」なので、少々文脈は違うのですが、2.4が「ナビゲーション可能」なのに対し3.2は「予測可能」となっていて、ナビゲーションには予測が不可欠であることが示唆されています。
この「リンク」についての達成基準と「一貫した識別性」についての達成基準がどのように関連するか、3.2.4については「達成基準の事例」がわかりやすいので、一通り持ってきます。以下、強調部分はいずれも引用者によるメモか、強調です。
事例 1: 文書のアイコン(アイコン+代替テキスト)
文書のアイコンを使って、サイト中にある文書のダウンロードを示している。そのアイコンのテキストによる代替は、どれも「ダウンロード」という単語で始まっていて、その後に文書のタイトルの短縮形が続いている。異なる文書の異なるタイトルを示すために、異なるテキストによる代替を用いることは、テキストによる代替を一貫して使用しているとみなされる。
事例 2: チェックマーク(文脈に応じた代替テキスト)
チェックマークのアイコンが、あるページでは「承認済」という意味だが、別のページでは「あり」という意味で使われている。異なる意味で使われているので、テキストによる代替も異なっている。
事例 3: 他のページへの一貫したリンクのラベル
あるウェブサイトが、オンライン記事を発行している。各記事は複数のウェブページにわたっており、各ページには記事の最初のページ、次のページ、そして前のページへのリンクがある。もし、次のページへのリンクのラベルが、「ページ 2」、「ページ 3」、「ページ 4」などとなっていたとしても、ラベルは同一ではないが、一貫しているといえる。そのため、こういったラベルは、この達成基準の失敗例ではない。
事例 4: 似たような機能のアイコン(文脈に応じた付随テキスト)
e コマース アプリケーションは、プリンタのアイコンを使って、利用者が領収書や請求書を印刷できることを示している。アプリケーションのある部分では、プリンタのアイコンは「領収書を印刷」というラベルが付いていて、領収書を印刷するために使われている。一方で、他の部分では「請求書を印刷」というラベルで、請求書を印刷するために使われている。 ラベルの付け方 (…を印刷) は一貫しているが、アイコンの異なる機能を反映してラベルは異なっている。そのため、これはこの達成基準の失敗例ではない。
事例 5: 保存アイコン(失敗事例F31も参照されたし)
よくある「保存する」アイコンが、サイト中で使われていて、ページを保存する機能が複数のウェブページで提供されている。
事例 6: アイコンと隣接した同じ目的地へのリンク
代替テキストの記載されたアイコン及びテキストリンクが隣接して配置されており、かつリンク先は同じである。最善の対応策は、H2: 隣り合った画像とテキストリンクを同じリンクの中に入れる (HTML) による通り、1 つのリンクにグループ化することである。しかし、もし視覚的には上下に配置されているが、ソースでは独立している場合、これは不可能であるかもしれない。この達成基準を満たすには、これら 2 つのリンクテキストが、同一ではなくとも、一貫していれば良い。しかし、最善の対応策は、利用者が 2 つ目のリンクに遭遇した時、1 つ目のリンクと同じリンク先に行くことが明確であるよう、同一のリンクテキストにすることである。
事例 7: 失敗例
あるウェブページにある「検索」ボタンと他のページにある「探す」ボタンは、どちらもテキストフィールドに入力されたキーワードに関するそのウェブサイト上のトピックを一覧表示するためのものである。この場合、ボタンは同じ機能を持っていながら、ラベルに一貫性がない。
http://waic.jp/docs/UNDERSTANDING-WCAG20/consistent-behavior-consistent-functionality.html
デザイナはアイコンなどパーツ類をデザインする際これらのことに気をつけることで、アクセシビリティを高めることができると覚えておきましょう。
達成基準 2.4.7 フォーカスの可視化
達成基準 2.4.7は、マウスでの操作に慣れていると気づきづらいかもしれません。
2.4.7 フォーカスの可視化: キーボード操作が可能なあらゆるユーザインタフェースには、フォーカスインジケータが見える操作モードがある。 (レベル AA)
http://waic.jp/docs/WCAG20/Overview.html#navigation-mechanisms
こちらはまず理解のために、スクリーンショット(http://waic.jp/docs/WCAG20/Overview.htmlの冒頭部分)をご覧ください。

URLのところにある青い枠囲みのが「フォーカスインジケータ」です。これをふまえて、Understanding WCAG 2.0を読んでみましょう。「具体的なメリット」の箇所がわかりやすいです。
キーボードだけでそのページを操作している利用者が、キーボードで操作しているコンポーネントを視覚的に常時確認できるようになる。
注意力欠如、短期記憶の制約、又は遂行機能における制限のある利用者が、フォーカスがどこにあるのかを見つけることができるようになる。
http://waic.jp/docs/UNDERSTANDING-WCAG20/navigation-mechanisms-focus-visible.html
これはデザイナ向けというよりマークアップエンジニア向けというべきかもしれませんが、「フォーカスインジケータを消して」という指示をデザイナが出さないように気をつけてください。
達成基準 2.4.8 現在位置
この項目はAAAです。代表的な対応はパンくずの付与です。
2.4.8 現在位置: ウェブページ一式の中での利用者の位置に関する情報が利用できる。 (レベル AAA)
http://waic.jp/docs/WCAG20/Overview.html#navigation-mechanisms
達成基準 2.4.10 セクション見出し
この項目はAAAではあるのですが、ガイドライン1.3のA項目である「1.3.1 情報及び関係性」や「1.3.2 意味のある順序」とも関係があるので少し立ち止まります。
2.4.10 セクション見出し: セクション見出しを用いて、コンテンツが整理されている。 (レベル AAA)
http://waic.jp/docs/WCAG20/Overview.html#navigation-mechanisms
意図の冒頭部分を読みます。
この達成基準の意図 は、ウェブページがセクションで構成されている際には、そのページの各セクションに見出しを提供することである。例えば、長い文章は様々な章に分かれていて、各章にはサブトピックがあり、サブトピックは様々なセクションに分かれていて、セクションには段落があって、という具合にである。そのようなセクションがある際、各セクションにはその内容を紹介する見出しがある必要がある。各セクションの見出しは、コンテンツの構造を示し、コンテンツ内でのナビゲーションを可能にし、そしてコンテンツの理解を助けるメンタルな「取っ掛かり」を提供する。ページのその他の要素 (例: 横罫線、囲み罫線) が見出しを引き立たせて、見栄えをより良くすることもできるが、視覚的なプレゼンテーションは文章のセクションを特定するには十分ではない。
http://waic.jp/docs/UNDERSTANDING-WCAG20/navigation-mechanisms-headings.html
あと「具体的なメリット」から特別に一つ。
キーボードでコンテンツをナビゲートしている利用者が、フォーカスを見出しから見出しへとジャンプできるようになり、関心のあるコンテンツを素早く見つけることができるようになる。
http://waic.jp/docs/UNDERSTANDING-WCAG20/navigation-mechanisms-headings.html
この項目をデザイナに向けたものとして紹介するのには理由があります。
Webページは多くの場合、サイト内で共通するヘッダ部分、メニュー部分、本文部分、フッタ部分などを持ちます。これらはある種の「セクション」なのですが、デザインの際は、これらのセクションは見かけ上の差異を設けることで、理解されます。
たとえば「各ページの上の方にあって、本文部分とはことなる背景色でロゴが置いてある」場所をヘッダと認識させたり、「各ページの左側にリンク項目がいくつか並んでいる」ことでメニューだと認識させたりする、ということです。
マークアップエンジアは、この「視覚的な差異」に加えて、HTMLのマークアップで、それぞれの場所がどういった仕事をしているか、見出しによる構造化を加えます。
たとえば上述の「左柱のメニュー」のHTMLを記述している箇所には、HTMLで「メニュー」と書いて、デザインにその文字がなければ、その文字を視覚的には表示しない、といった措置をとります(これはあくまで対応の例です)。
デザイナ諸氏には、マークアップエンジニア側がこういうことをしている、ということをまずご理解いただくことで、セクションについての理解を深めていただきたいと思っています。
つぎに、本文領域です。
見出しについては、altくらい語ることが多いので、デザインに関わる部分ですが、ここでは、とりあえず
| h1 | ページ全体の表題 |
|---|---|
| h2 | セクション区切り・本文の各見出し |
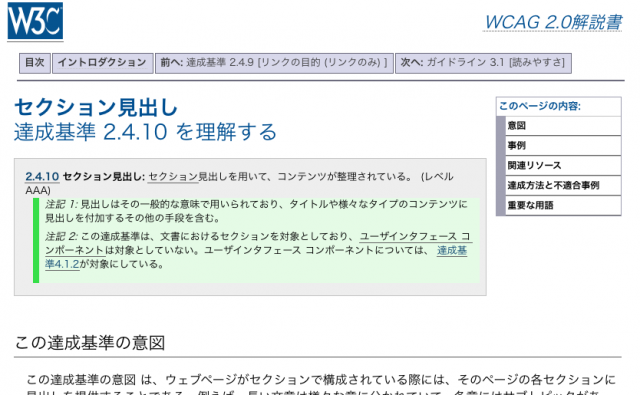
というように話を進めます。ここでも、スクリーンショット(http://waic.jp/docs/UNDERSTANDING-WCAG20/navigation-mechanisms-headings.htmlのスクリーンショット)を見てみます。

どこがヘッダ部分で、どこが本文かは、視覚的には、ほぼ一目瞭然ですね。このスクリーンショットの場合、「セクション見出し 達成基準 2.4.10 を理解する 」がh1です。「この達成基準の意図」がh2です。
このページだと、h2は、
- 達成基準 2.4.10の事例
- 関連リソース
- 達成基準 2.4.10 の達成方法及び不適合事例 - セクション見出し
- 重要な用語
です。このページの場合h2を並べるだけで、だいたいどういったことを書いているページなのかを把握することができることを理解いただけると思います。
ここで、デザイナにとって大事なのは、「h2は視覚的にも、ページの構造を大づかみにできることを要求されがち」ということだと思います。この例のページでも、h2にはデザイン的に下線を付与されています。この下線が大きく視覚的にページ内の各項目を区切っています。
アクセシビリティに配慮したサイトを作ります、といっている会社さんは、こういった見出しのデザインを大事にしているような気がしますので、ぜひ、心がけてください。
ガイドライン 3.1 読みやすさ
原則3「理解可能」の領域に移ります。ここでデザイナにとってとくに関わりが深いのは3.2「予測可能」かと思いますが、3.1「読みやすさ」もざっと達成基準だけ読んでおきたいと思います。ここでとくにデザイナに関わりのある箇所はAAA項目になっているのが多いのですが、なんとのう、こういう達成基準があるのだ、ということを共有できると良いかと思います。興味のある方はUnderstanding WCAG 2.0まで踏み込んでください。
ガイドライン 3.1 読みやすさ: テキストのコンテンツを読みやすく理解可能にすること。
3.1.1 ページの言語: それぞれのウェブページのデフォルトの自然言語がどの言語であるか、プログラムによる解釈が可能である。 (レベル A)
3.1.2 一部分の言語: コンテンツの一節、又は語句それぞれの自然言語がどの言語であるか、プログラムによる解釈が可能である。ただし、固有名詞、技術用語、言語が不明な語句、及びすぐ前後にあるテキストの言語の一部になっている単語又は語句は除く。 (レベル AA)
3.1.3 一般的ではない用語: 慣用句及び専門用語を含めて、一般的ではない、又は限定された用法で使われている単語、又は語句の、明確な定義を特定するメカニズムが利用できる。 (レベル AAA)
3.1.4 略語: 略語の元の語、又は意味を特定するメカニズムが利用できる。 (レベル AAA)
3.1.5 読解レベル: 固有名詞や題名を取り除いた状態で、テキストが前期中等教育レベルを超えた読解力を必要とする場合は、補足コンテンツ又は前期中等教育レベルを超えた読解力を必要としない版が利用できる。 (レベル AAA)
3.1.6 発音: 文脈において、発音が分からないと単語の意味が不明瞭になる場合、その単語の明確な発音を特定するメカニズムが利用できる。 (レベル AAA)
ガイドライン 3.2 予測可能
では、ガイドライン3.2にゆきます。ただし達成基準 3.2.4「一貫した識別性」は、これは2.4.9「リンクの目的」で触れていますので、こちらでは省略します。
ガイドライン 3.2 予測可能: ウェブページの表示や挙動を予測可能にすること。
http://waic.jp/docs/WCAG20/Overview.html#consistent-behavior
達成基準 3.2.1フォーカス時と3.2.2 入力時
この二つは、デザイナがインタラクションに踏み込む際に覚えて置いて欲しい項目です。簡単に触れます。
3.2.1 フォーカス時: いずれのコンポーネントも、フォーカスを受け取ったときに コンテキストの変化を引き起こさない。 (レベル A)
3.2.2 入力時: ユーザインタフェース コンポーネント の設定を変更することが、コンテキストの変化を自動的に引き起こさない。ただし、利用者が使用する前にその挙動を知らせてある場合を除く。 (レベル A)
http://waic.jp/docs/WCAG20/Overview.html#consistent-behavior
Understanding WCAG 2.0にゆきます。この二つは「フォーカス時」と「入力時」と別れていますが、エッセンスは同じです。
3.2.1の「意図」の箇所にわかりやすい「べからず」があるので、まずそれを引きます。
コンポーネントがフォーカスを受け取ると自動的に送信されてしまうフォーム。
コンポーネントがフォーカスを受け取ると新しいウィンドウを開く
コンポーネントがフォーカスを受け取るとフォーカスが別のコンポーネントに変遷する
http://waic.jp/docs/UNDERSTANDING-WCAG20/consistent-behavior-receive-focus.html
続いて、3.2.2の「不適合事例」を引きます。こちらも簡単に表題のみとします。
F36: 達成基準 3.2.2 の失敗例 - フォームの最後のコントロールに入力すると、自動的にフォームを送信し、事前の予告なしに新しいコンテンツを提示している
F37: 達成基準 3.2.2 の失敗例 - ラジオボタン、チェックボックス、又はセレクトリストを変更すると、事前の予告なしに新しいウィンドウを開いている
http://waic.jp/docs/UNDERSTANDING-WCAG20/consistent-behavior-unpredictable-change.html
F37に関しては、比較的頻繁に見かけます。たとえばドロップダウンメニューをマウスで操作している場合は、任意の順番の項目を選択できますが、キーボードで操作している場合は、一つづつしか項目を移動できません。「リストを変更したら、ウィンドウを開く」という措置は、「こうしたほうが便利だろう」とついやってしまうことがありますので、注意しましょう。
達成基準 3.2.3 一貫したナビゲーション
まずWCAGから。
3.2.3 一貫したナビゲーション: ウェブページ一式の中にある複数のウェブページ上で繰り返されているナビゲーションのメカニズムは、繰り返されるたびに 相対的に同じ順序で出現する。ただし、利用者が変更した場合は除く。 (レベル AA)
http://waic.jp/docs/WCAG20/Overview.html#consistent-behavior
「ウェブページ一式」というのは、ひとかたまりのウェブサイトを想定してもらうと良いと思います。要は、「トップページだけ特別なレイアウト」とか「ページごとに操作方法が違う」ということを避けるための達成基準なのですが、Understanding WCAG 2.0にある「意図」から読んでみましょう。
この達成基準の意図は、ウェブページ一式の中で繰り返し用いられるコンテンツを利用し、特定の情報又は機能を複数回にわたって見つける必要がある利用者のために、一貫したプレゼンテーション及びレイアウトの使用を推奨することである。画面拡大ソフトを使用して一度に画面の限られた狭い領域を表示しているロービジョンの利用者は、繰り返し用いられてるコンテンツの位置を素早く確認するために、視覚的な手がかり及びページの境界線を用いていることがよくある。繰り返し用いられるコンテンツを同じ順序で提示することは、そのコンテンツの位置を確認するためにデザインの空間的記憶又は視覚的な手がかりを用いている、画面を見ている利用者に対しても重要なことである。
ここで用いている「同じ順序」という表現が、サブナビゲーションメニューを使用してはならないとか、サブナビゲーションのブロック又はページ構造を使用してはならないという意味ではないということが重要である。そうではなく、この達成基準が意図しているのは、複数のウェブページで繰り返し用いられているコンテンツを利用している利用者が、自分の探しているコンテンツの位置を予測できるようにして、より素早く見つけることができるようにすることである。
利用者は、自分に最も有用なかたちで情報が提供されるように、ユーザエージェントを用いて、又は利用者設定を行って、順序を変更していることがある。
http://waic.jp/docs/UNDERSTANDING-WCAG20/consistent-behavior-consistent-locations.html
この理解のためにTechniques for WCAG 2.0に進みたいと思います。
G61: 繰り返される一連のコンポーネントは毎回同じ相対的順序で提示する
(中略)
事例
あるウェブサイトでは各ページの先頭に、ロゴ、タイトル、検索フォーム、ナビゲーションバーが置かれている。これらは同じ相対的順序で提示される。あるページには検索フォームがないが、その他のコンポーネントは繰り返し現れるどのページにおいてもやはり同じ順序で提示される。
もうひとつ参考用にTechniques for WCAG 2.0から。
F66: 達成基準 3.2.3 の失敗例 - ナビゲーションリンクをさまざまなページで相対的に異なる順序で提示する
(中略)
失敗例 1: 2つの異なるページで相対的に異なる順序で一連のリンクを提示しているXHTMLメニュー
1ページ目のメニュー
コード例:
<div id="menu"> <a href="Brazil.htm">ブラジル</a><br /> <a href="Canada.htm">カナダ</a><br /> <a href="Germany.htm">ドイツ</a><br /> <a href="Poland.htm">ポーランド</a> </div>2ページ目のメニュー
コード例:
<div id="menu"> <a href="Canada.htm">カナダ</a><br /> <a href="Brazil.htm">ブラジル</a><br /> <a href="Germany.htm">ドイツ</a><br /> <a href="Poland.htm">ポーランド</a> </div>
当日の原稿はここまで
感想
- 前回と違って、「デザイナ向け」というように絞られていたので、理解しやすかった(同じ意見多数)
- 前回と違って、読んだ箇所を自分でまとめなくても良く、柴田がまとめたので、理解に専念できた(同じ意見多数)
- 見出しについての解説が、今後の参考になりそうだった
- WCAG→Understanding WCAG→Techniquesの流れがわかりやすかった(同じ意見複数)
- 勉強会の後、もんどさんが教えてくれたWHATWGの解説がためになった
主催者側の反省や所見
やはり前回の「WCAGを読んで、自分の理解を発表する」というやり方は負担が大きかったようです。今回は、僭越ながら柴田がガイド役をしましたが、ひとり詳しい人がいるなら、その人が水先案内をすると、各人の理解の助けになるようです。
前回、もんどさんが「独習のための各文書の関係を概説したら良いのでは」とアドバイスくださった件は、やっぱり好評でした。
次回やるのかやらないのか、未定ですが、やるとしたら、身体障害のあるゲストを連れてきて、いっしょにWCAGを読むのもよいのでは、という意見がありましたことをメモしておきます。
以上