縦メニュー、横メニュー、リキッドレイアウト
2009年01月28日 更新 | タグ: 用語解説
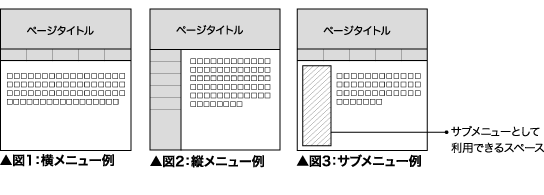
これらはウェブサイトのデザインでよく採用される基本的なデザインの型です。横メニューは、ヘッダ画像にあたる部分の下に、横並びでコンテンツ項目を配置する方式です(図1)。縦メニューは、ページの左(あるいは右)に、縦にコンテンツ項目を配置します(図2)。
横メニューの場合、メニューがページ上部に配置されるので、本文部分にふんだんな領域を使うことができます。多くの場合、スクロールなしでメニューを一望できるので、サイト構成を把握しやすくなります。また縦メニューと併せて用いることで、サブメニューを展開しやすいという利点もあります(図3)。
しかし、画面の横幅には限りがあるので、あまりコンテンツ数が多いサイトや、将来的にコンテンツ数が拡張する可能性の高いサイトでは、あまりお勧めできません。

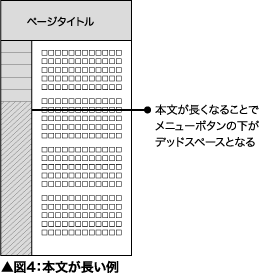
縦メニューの場合は、コンピュータの閲覧は縦方向のスクロールについては、ある程度のびても使用感は悪くならないので、コンテンツ数が多いサイトに向きます。拡張性も高く、メニュー下にはバナー領域を確保したりできるので、これも多くのウェブサイトで採用されています。しかし、本文領域が狭くなりますし、メニューが終わって、本文がのびる場合、デッドスペースが生まれたりします(図4)。

リキッドレイアウト(流状レイアウト)は、縦横の問題とはすこしかわって、サイトの横幅の設定についての用語です。
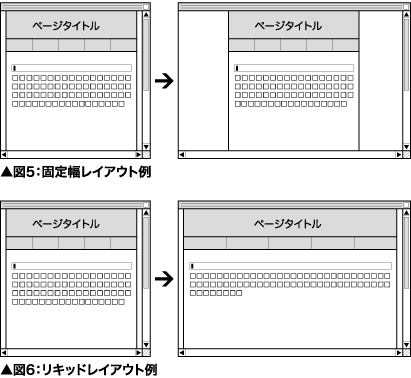
通常の固定幅デザインのウェブサイトでは、90年代後半に多く出回ったパソコンのディスプレイサイズが、800 ピクセルかける 600 ピクセルであることに配慮をして、だいたい 750 ピクセルほどの幅で制作することがセオリーとされています(図5)。
これに対してリキッドレイアウトは、閲覧者のディスプレイサイズやウィンドウサイズに合わせて、横幅が伸縮するタイプのデザインを指します。本文領域を伸縮させて、ウィンドウ幅に追従させる場合が多く、さまざまな環境に配慮したデザインと言えます(図6)。
しかし、固定幅のレイアウトにくらべると、全体的に間延びした印象になることが多く、視覚的な団体イメージなどを大切にする場合などは、固定幅でデザインしたほうがまとまりやすくなります。