アクセシビリティ方針、報告書、試験支援ツールA11ycのご紹介 (Web Accessibility Advent Calendar 2016)
2016年12月03日 更新 | タグ: アクセシビリティ
まくら
Web Accessibility Advent Calendar 2016の12月3日を担当させていただきます、有限会社時代工房の柴田です。
初めてのアドベントカレンダーだし、余裕を持って原稿を完成させておきたかったのですが、気がついたら、目前に迫っていました。けっきょく、isee! Working Awardsの授賞式に向かう新幹線の中で記事を書いています。
でも、けっして遊んでいたわけでなく、アドベントカレンダーで紹介する予定だったウェブアクセシビリティ確保支援ツールのデバッグとリファクタリングに時間をかけていました。
それでもまだ、いじり足らないところはあるのですが、Googleに倣って、まず公開、デバッグとリファクタリングは走らせながらする、の方針でいきたいと思います。
目次
A11ycの紹介
A11ycでできること
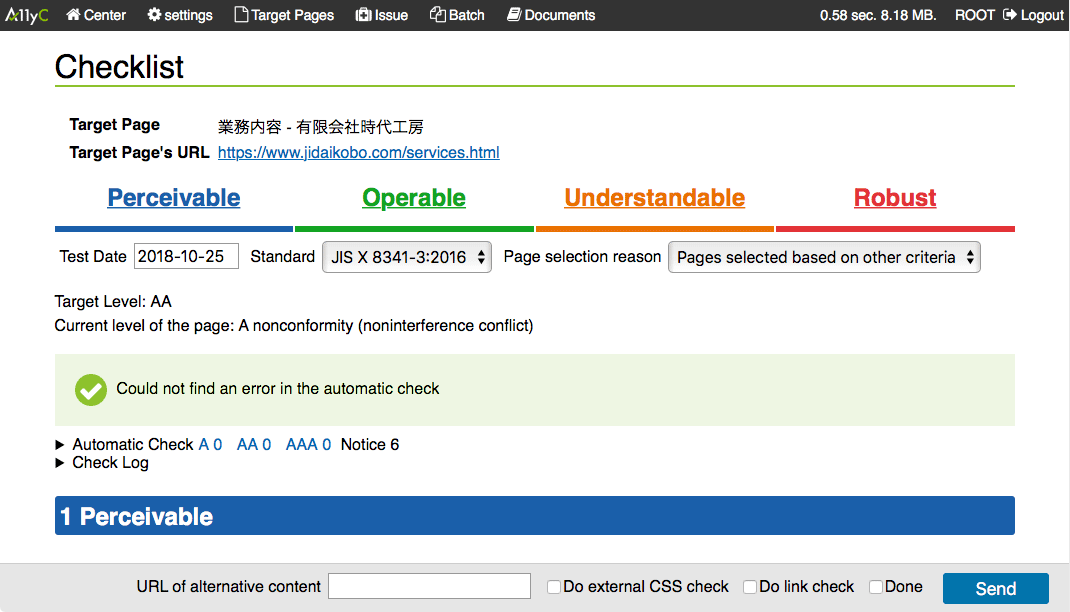
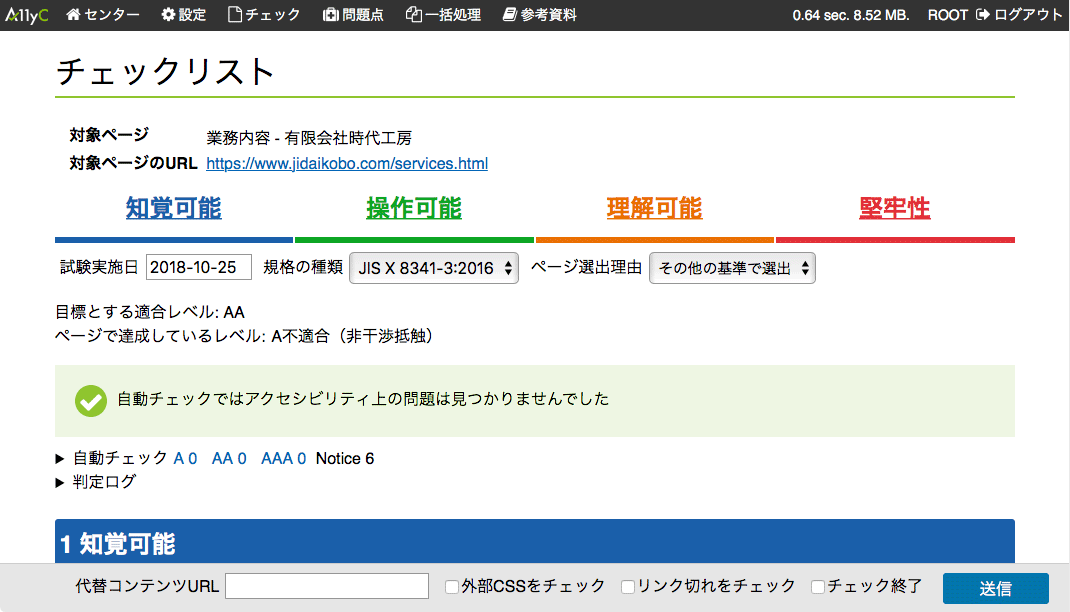
アクセシビリティ評価支援
JIS X 8341-3:2016(WCAG2.0)に沿ったアクセシビリティ評価を、任意のURLのHTMLに対して行うことができます。
評価項目は弊社アクセシビリティ研究チーム(といっても二人ですが)で、JISを読み解いて、チェックリストに落とし込んでいます。たとえば、「1.1.1 非テキストコンテンツ」を合格するためには、以下のようなチェック項目があります(以下は抜粋です)。
- 画像、動画、音声、ASCIIアートが存在しない
- 画像(img、area、input要素の画像ボタン等)には適切なalt属性値があてがわれている
- 操作対象となるような画像(img、area、input要素の画像ボタン等)は存在しない。あるいはアクセシブルな技術で構築しているので問題がない
- 画像(img、area、input要素の画像ボタン等)が操作する対象であり、一部、その機能を扱えない利用者が存在するが、その機能を説明している
- 時間の経過に伴って変化する画像(カルーセル、アニメーションGIF等)、動画、音声は存在しない
チェックを進めていくと、「適用なし適合」や「適合」(あるいは「不適合」)のいずれかとして評価されます。
この評価はURLごとに保存されます。
機械判定によるアクセシビリティチェック
ウェブアクセシビリティ評価ツールの最低要求仕様 2012年11月版あたりを参考に、ソースコードの評価ツールを実装しています。
この機械判定は、現仕様ではURLをチェックしようとすると、自動的に走りますが、それなりに重たい処理なので、Ajaxで取得するようにしています。
アクセシビリティ方針および試験結果報告ページ生成
方針のページはほとんどHTML生書きなので、ページ生成などと言うようなものではないのですが、試験結果報告ページはそれなりに便利です。
チェック対象のページの一覧と、個別ページの試験結果の生成。それらを集計した、サイト全体の試験結果を生成します。
入手
入手URLは下記です。
jidaikobo-shibata/a11yc on Github
Clone or Downloadの、Download ZIPで入手頂けます。
ライセンスは、開発当初はWTFPLにしていたのですが、さすがに下品すぎるかしらと、MITに落ち着きました。ほとんど何してもらっても構わないライセンスなので、fork等も歓迎です。
設置
A11ycはウェブアプリケーションですので、サーバにアップして使います。php5.5以上だったら動くと思います。
ダウンロードページのreadmeに従って、設置してください。
ただ、まだけっこう活発に開発をしているので、頻繁にアップデートがあります。試してくださる方は、ご注意ください。
名前
ツールの名前はとりあえずA11ycとなっています。あんまりにもエラそうな名前なので、変わるかもしれません。
柴田がアクセシビリティチェッカを作るのは初めてではありません。これまでにも、非公開ですが、小ぶりのものを作っていて、自社製CMSには搭載していました。
そのチェッカでは、記事投稿時に投稿内容に対して機械判定し、投稿者に修正を促す、というつくりになっていたのですが、機械判定を合格しないと保存させない、という仕様が、弊社仲間たちにはたいへん不評でした。「わかった。なおすから。とりあえず、保存させて!」というわけです。
で、今回のツールができたときにも、
- 柴田
- なにかいい呼び名があるかしら?
- 石田(弊社仲間)
- 「ケチツケール」
- 柴田
- は?
- 石田
- いろいろうるさく言ってくるんでしょ? だから「ケチツケール」
- 柴田
- ……今度は、保存の邪魔したりしませんよ。
- 石田
- でも、いろいろ指摘はしてくる?
- 柴田
- ……はい。
- 石田
- じゃあ「ケ……
- 柴田
- もお、いいです。
と、あやうく「ケチツケール」になるところでしたが、柴田の強硬な反対で、とりあえずA11ycのままです。
WordPress等との連携
本ツールはWordPressプラグインとして、利用することも視野に入れて開発しました。いまWordPress公式ディレクトリに登録申請中ですが、プラグインを有効にすると、都度の投稿のたびに投稿内容について機械判定が走ります。
表示されるエラーは、更新担当者になるべくわかりやすくしたつもりですので、日々のアクセシビリティ確保の一助になれば嬉しいです。
開発のなかで思ったこと(アクセシビリティ編)
開発中は、Web Content Accessibility Guidelines (WCAG) 2.0(邦訳)界隈に通ったり、JIS X 8341-3:2016の仕様書を何度も読みました。
もともとこのツールの開発に至ったのは、
- 試験結果のページを汎用的(特定のCMSに依存せず)に自動生成したい
- WCAG2.0をより深く理解したい
という思いがあったからですが、ツールを作ることで、アクセシビリティの実装方法について、ずいぶんと思い込みもあったんだな、ということを再確認しました。
アクセシビリティ上の再発見はたくさんあったので、ぜんぶここに上げるのは難しいのですが、いくらか印象に残ったものを書いてみます。じつはまだ、よくわかってないことも含んでいるので、詳しい人、ぜひ教えてください。
「同期したメディア」
独特な表現だなと思っていたのですが、映像と音声が同期していることで意味を成すような動画を指すのですね。だから、セリフがいっさいないパントマイムの動画があって、BGMになにか音楽が流れていても、その動画はほぼ「映像のみ」と考えたらよい。ここで、また小噺。
- 石田
- 口の動きと、声が聞こえてくるのがズレることを芸にしている人がいるけど、それは同期したメディア?
- 柴田
- 遅れるということが芸の本質であれば、遅れて音声が出てくるということをきちんと確保していれば同期したメディア。口の動きと同期させちゃだめ。
著作権?
「音声のみ」「映像のみ」「同期したメディア」に版権ものが含まれている時の、代替のテキストのあり方にちょっと困っています。
たとえば合唱コンクールの様子を収めた動画。その合唱の歌詞を書き起こしたら、それはやっぱりJASRACに許諾申請しないといけないもんなんでしょうか。
歌詞については、まあJASRACかなと思うものの、これが書籍の朗読の動画だったら、やっぱり著作者に確認しないといけないんですかね。
著作権法37条に、障害者の情報取得に関する規定がありますが、インターネットの場合、点字なんかと違って、かならずしも障害者だけが情報を活用できるわけではないので、注意が必要かなと。
1.4.5 文字画像について
達成基準 1.4.5(画像化された文字)を理解する | WCAG 2.0解説書を何回も読んだんですよ。そもそも画像化された文字がそんなに好きじゃない立場が目を曇らせて、なかなか意味が了解できなくて。
あえて乱暴な要約をしてしまうと、「好きな書体(フォント)や書体表現(袋文字とか)がCSSで実現できないんだったら、画像化された文字を使ってよい」と言っているんですね。ちなみにAAの達成項目なので、関係のある人は多い項目ですね。
3.2.4 一貫した識別性
これもAAの達成項目です。達成基準 3.2.4(一貫した識別性)を理解する | WCAG 2.0解説書や3.2.4の不適合事例では、いわゆるボタン類の事例が多いのですが、リンクも対象なんです。
というわけで、機械判定では「リンク先が同一で、リンク文字列が違う場合」を検出するようにしたのですが、この実装でいろんなサイトをチェックしてみると、出るわ出るわ、うちで作ったサイトでも、よそで作ったサイトでも、このエラーがゾロゾロ出てくるのです。
多いのが、以下のような事例です。
- ページの先頭部分にあるロゴ(altはサイト名)がトップページへのリンク
- パンくず(トピックパス)の最初が「ホーム」とか「トップ」がトップページへのリンク
これらは「一貫した識別性」を保っていると言ってよいのかどうか、少々悩みましたが、現状ではとりあえずよいと考えています。これも詳しい人、ご教示いただけると嬉しいです。
開発のなかで思ったこと(技術編)
アクセシビリティに関する記事なので、こちらはさらっと。
- Githubの連携技術すごいですね。Code Climateは、ずいぶん楽しくてハマってしまいました
- Googleの脆弱性チェッカskipfishをかけたのですが、こんな小ぶりのアプリケーションでも、数時間かかりました
- WordPressの公式プラグインディレクトリに登録申請したのですが、GET値やPOST値は注意深く使えよ、とかAjaxは、WordPressの流儀に沿ってね、とか、すごく丁寧な(それが定型文だったとしても)メールがきて好印象でした。現在対応中です
ご協力のお願い
アクセシビリティの確保の仕方はこうですよ、とか、こういう実装はしたら使いづらい人がいますよという文章をたくさん書きました。なかには弊社開発チームの誤解もあるかもしれません。
文章は、YAMLにしてシステムの中で使っています。
a11yc/checks.yml at master · jidaikobo-shibata/a11yc
Pull Requestsでも、メールでも、Twitterでもけっこうです。「ここおかしいで」とか「この表現の方がわかりやすいのでは」ということがありましたら、ぜひご指摘ください。
あと、日本語しかまだ作っていないので、語学堪能な方、英語にしてくだされば、とても喜びます。とりあえずは最近賢くなったと評判のGoogle翻訳に頑張ってもらおうかなと思います。
開発費用(ひとくち500円)の寄付も歓迎です :)
おわりに
こちらは完全に遊びですが、#アクセシビリティ五七五をぼちぼちツイートしていきます。
こちらもご笑覧いただけますと幸いです。カルタふうのイラストは、あんまり頑張らずにつけていくつもりです。
それでは、よいお年をお迎えください。